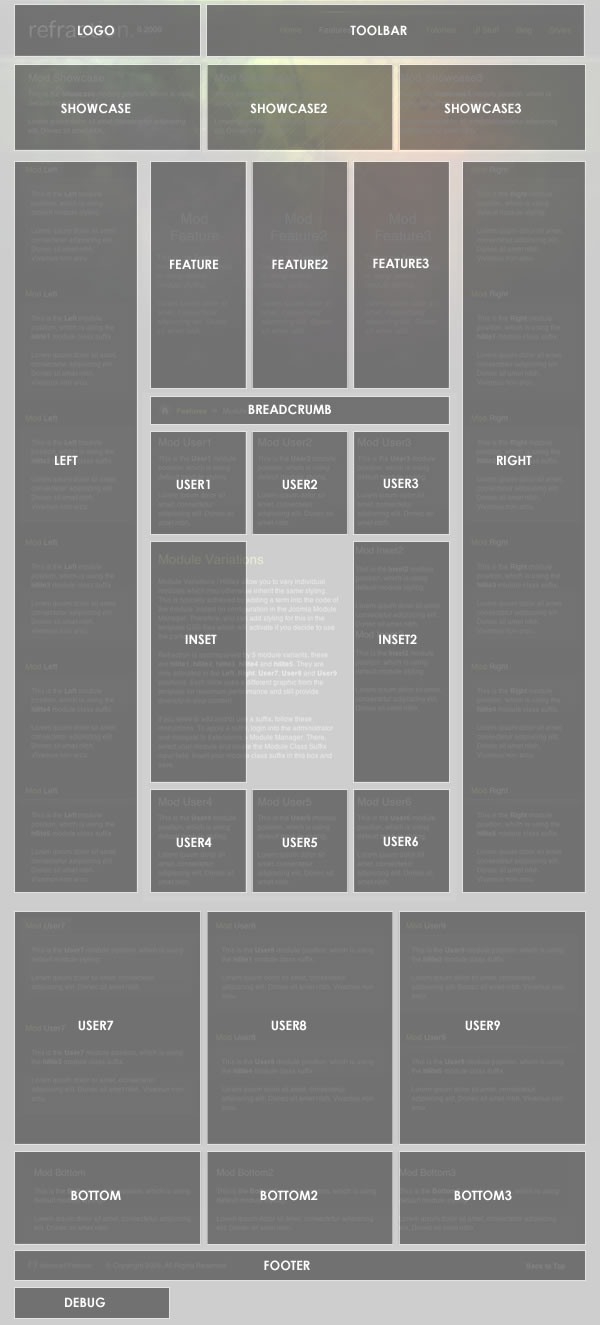
Refraction has been constructed with an assortment of 28 module positions allowing for versatility and flexibility. These module positions are fully collapsible meaning that if there are no modules published in a particular area, that module area will not be shown.
Several of these positions may not appear to be positions, such as the Logo, Footer and Toolbar. However, by publishing modules to see positions, the elements are automatically disabled and replaced by your module content.
A dynamic position is the Showcase-Panel position, which is activated on the demo via the top level menu item Present Styles. This is filled by the Variation Chooser but any module can be placed here. Similar, the trigger does not have to be a link, it can be anything that you specific in the Panel Trigger setting in the template parameters. For example, if you had a button element: <button type="button" class="panel-trigger">Click Me!</button>, you would use the following value in the Panel Trigger setting: button.panel-trigger. That is because the value uses CSS mechanisms to operate. Therefore, any CSS string that identifies a web element can be used in parameter.